ここMANDIANTのチームエージェントで忙しい。 Incident Response コミュニティにおけるフリー ソフトウェアの長年にわたるサポートの精神に則り、 Web Historian 2.0のリリースを発表できることをうれしく思います。このリリースは、非常に人気のある Web 履歴抽出ツールを完全に書き直して改良したものです。このバージョンの Web Historian にはさまざまな機能が搭載されており、Firefox 2/3 以降、Chrome 3 以降、および Internet Explorer バージョン 5 ~ 8 をサポートしています。いくつかの新機能の概要を以下に示します。
- Web履歴、Cookie履歴、ファイルダウンロード履歴、フォーム履歴をデータセットに収集
- データセットのタブ編成に基づくシンプルで強力な UI
- ローカル システムのライブ アーティファクト スキャンを実行する
- サポートされているすべてのブラウザーから、1 つ以上の任意の履歴ファイルのアーティファクト スキャンを実行します。
- 既存の XML スキャン ドキュメントから結果をインポートする
- 完全な検索、並べ替え、およびフィルター機能を備えたグリッドビュー スタイルで表示されるデータ
- カスタム フィルターを作成して、1 つ以上のデータ セットに適用できます。
- データセットを XML、HTML、または CSV にエクスポート
- ライブ アーティファクト スキャンで使用される履歴ファイルを抽出してエクスポートする
- 選択したグリッドビュー行をクリップボードにすばやくコピー/貼り付け
- カスタマイズ可能なスキャン設定により、スキャンを微調整して特定のブラウザとデータ セットをターゲットにすることができます
- グリッドビュー データを即座に絞り込むための右クリック コンテキスト メニュー
- 各データセットに表示する列を選択します
- ページのサムネイルとインデックス付きコンテンツを表示する
- サニタイズされた履歴結果のバージョンをエクスポートして、他のユーザーに配布します
- Website Analyzer は、棒グラフ、円グラフ、タイムラインを使用してデータセットを視覚化します
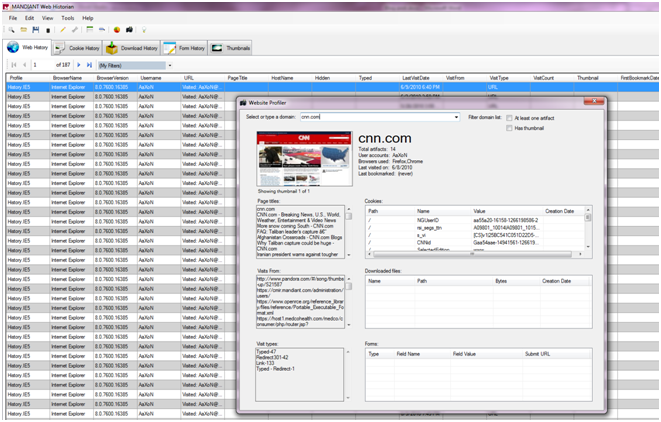
- Web サイト プロファイラーは、さまざまな Web サイトのアーティファクトの簡単な「レポート カード」を表示します
上記のカスタム フィルターは、ウェブ履歴の調査範囲を絞り込むのに非常に役立ちます。 Web Historian には、大規模な Web 履歴データ セットをすばやく選別できる、事前定義されたフィルタがいくつか付属しています。たとえば、ウェブ履歴データを訪問タイプで即座にフィルタリングして、広告によって引き起こされた非表示のページ ビューのみを表示できます。または、ファイルのダウンロード履歴データをフィルタリングして、ダウンロードしたメディア (動画、画像など)、PDF、またはプレーン テキスト ファイルのみを表示します。フィルター エディターを使用して独自のフィルターを簡単に作成し、検索をフィルターとして自動的に保存するように Web Historian を構成できます。最後に、Web 履歴アイテムを右クリックするだけで、より多くのフィルターにアクセスできます。
また、Web Historian 2.0 の新機能は、 Web サイト アナライザーとWeb サイト プロファイラーの機能です。 Website Analyzer を使用すると、(レコードのページをスクロールするのではなく) Web 履歴データを視覚化し、外部レポートで使用できる便利な棒グラフ、円グラフ、タイムライン プロットを生成できます。 Web サイト プロファイラーは、Web 履歴データ内の任意のドメインの簡単な「レポート カード」サマリーを生成し、アクセス時にシステム上で作成されたすべての成果物 (ページ タイトル、Cookie、キャッシュ ファイル、フォーム データなど) を表示します。この機能を使用すると、サイトの動作をすばやく把握できます。以下のスクリーンショットは、CNN.com のプロフィールを示しています。

このリリースの Web Historian の新機能をお楽しみください。いつものように、質問、コメント、またはフィードバックがある場合は、ユーザー フォーラムにアクセスしてください。
さらにエキサイティングな機能がまもなく登場しますので、お楽しみに!デモが必要な場合、または機能について私に相談したい場合は、この夏ラスベガスで開催される Blackhat USA に参加し、Blackhat Arsenal で Web Historian 2.0 のデモに参加できることを願っています。そして最後に、Blackhat でのメモリ フォレンジック トレーニングをお見逃しなく: インシデント レスポンスにおける高度なメモリ フォレンジック.
参照: https://www.mandiant.com/resources/blog/web-historian-reloaded




Comments